Implementing a Newsletter Form : Day 1
In this article, we’ll delve into how junior developers can effectively integrate a newsletter form into an online store using Salesforce Commerce Cloud (SFCC). We’ll walk through the basics, including creating the template form, handling submissions, and integrating with email marketing tools. Through straightforward explanations and practical examples, this guide will provide beginners with a solid foundation to start extending SFCC’s capabilities and building their web development skills.
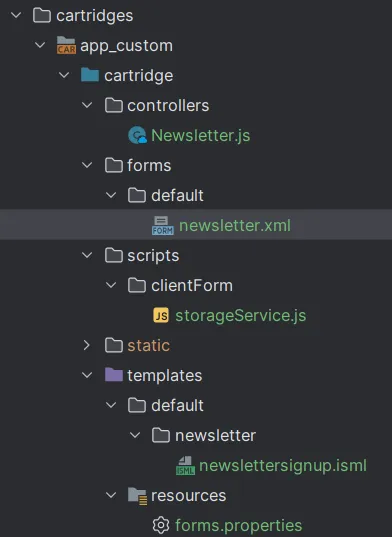
At first, I start by adding a new cartridge with all the necessary files and folders for the proper functioning of our form.

Then, I add our cartridge to the cartridge-path in the business manager Administration > Sites > Manage Sites > Site Name>Settings.
While in the business manager, I take the opportunity to create a new custom object called NewsletterSubscription in Administration > Site Development > Custom Object Types and add attributes such as firstName {String}, lastName {String}, and Promo {Boolean} to it
Starting by creating an XML file (newsletter.xml) that will contain the metadata of our form
<?xml version="1.0"?>
<form>
<field formid="fname" label="label.input.newsletter.firstname" type="string" mandatory="true" max-length="50"/>
<field formid="lname" label="label.input.newsletter.lastname" type="string" mandatory="true" max-length="50"/>
<field formid="email" label="label.input.newsletter.email" type="string" mandatory="true"
regexp="^[a-zA-Z0-9+_.-]+@[a-zA-Z0-9.-]+$"
parse-error="error.message.parse.email"
value-error="error.message.parse.email"
max-length="50"/>
<field formid="promo" label="label.newsletter.promo" type="boolean" mandatory="false"/>
<action formid="subscribe" valid-form="true"/>
</form>ps : the label like (label.input.newsletter.firstname) are stored in the templates>recources>forms.propreties
Subsequently, recalling this form in our controller and redirecting it to a route to our template.
var server = require('server');
var newsletterForm = server.forms.getForm('newsletter');
var csrfToken = require('dw/web/CSRFProtection');
server.get('Show', function(req, res, next) {
res.render('newsletter/newslettersignup', {
newsletterForm: newsletterForm,
csrfToken: csrfToken.generateToken(),
csrfName: csrfToken.getTokenName()
});
if (req.querystring.error) {
res.setViewData({
error: req.querystring.error
});
}else if (req.querystring.success) {
res.setViewData({
success: req.querystring.success
});
}
next();
});As you may have noticed, the csrfToken variable needs to be sent with a request upon form submission in order to secure our form, as in any other classical programming language and If we encounter errors in the query string of our request, we will surcharge the existing data in our template with the setViewData.
Finally, in our template, we will write in ISML, which resembles HTML but with subtleties reminiscent of Twig, in my opinion. The following example is the implementation of a label and an input for our email, and since Bootstrap is preinstalled on SFRA, it’s an opportunity to use it.
<isdecorate template="common/layout/page">
<div class="form-group
<form action="${URLUtils.url('Newsletter-Submit')}" method="POST"
<isif condition=" ${pdict.newsletterForm.email.mandatory=== true}
">required</isif>">
<label class="form-control-label" for="email">
<isprint value="${pdict.newsletterForm.email.label}" encoding="htmlcontent" />
</label>
<input type="text" class="form-control" id="email"
data-pattern-mismatch="${Resource.msg('error.message.parse.email','forms',null)}"
<isprint value="${pdict.newsletterForm.email.attributes}" encoding="off" />
>
</div>
</form>
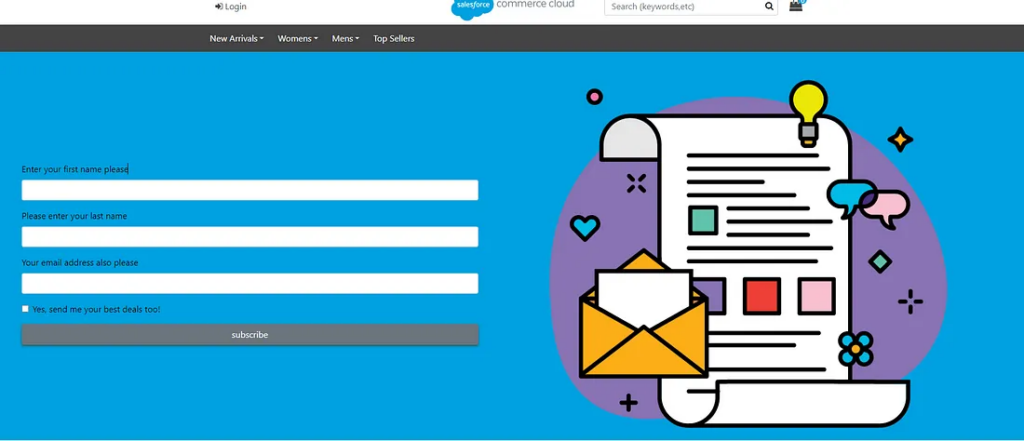
</isdecorate>We continue to do the same thing for all the other fields of the form, and we should have a result that looks like this.

I’m sorry, but for the SCSS styling, we’ll set up a dedicated session in the future. At the moment, I’m having trouble finding the right webpack configuration, and I don’t want to lead you astray.
Tomorrow, we will see how to validate our form and save our data.
Ramzi Yousfi